

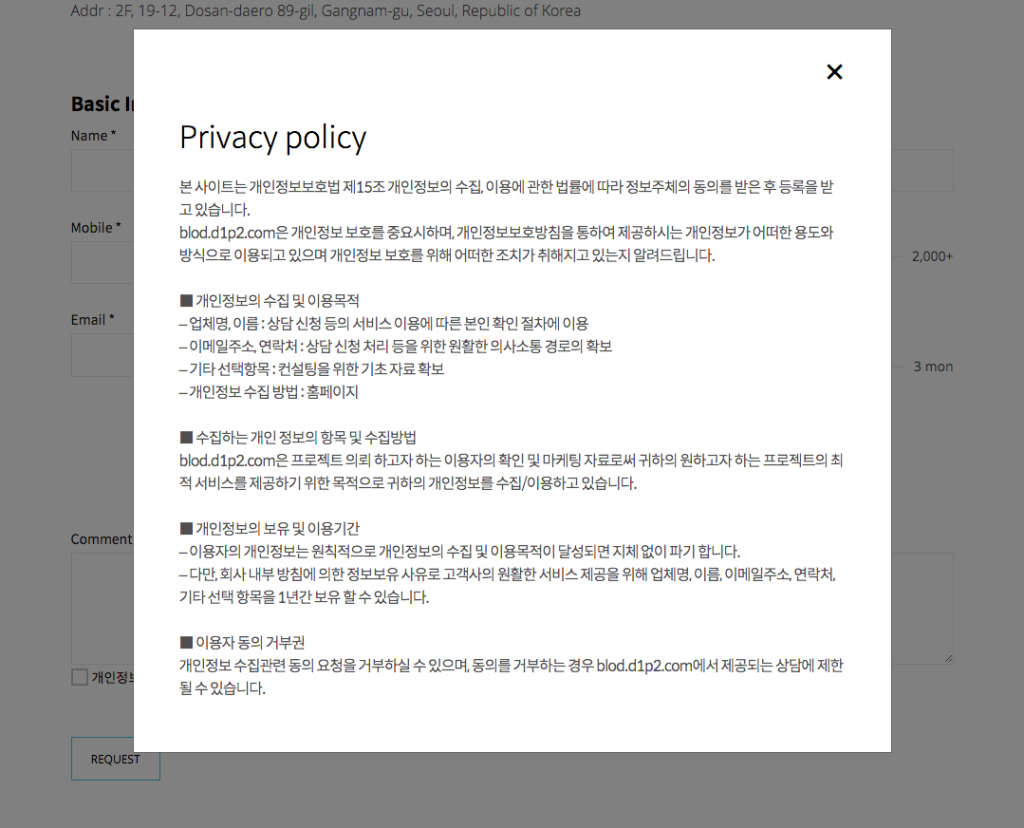
ajax를 이용해 페이지의 내용을 modal popup에 띄우는 방법
페이지 하단 부분에 bootstrap의 modal부분을 참고하여 관련 html 소스를 넣는다. 팝업으로 노출할 페이지 생성을 하고 slug는 영문으로 지정 후 팝업 띄우고자 하는 링크 코딩 위의 부분에서 data-url 부분이 추가된 페이지의 slug 값을 넣어 준다. 테마 폴더에 slug 이름과 동일한 page-privacy-policy.php 파일을 생성 마지막으로 javascript 추가[read]
site 1: Bootstrap Modal
