zeein-yellow 테마에서는
- 한글 : 스포카 한 산스
- 영문 : Open Sans
위의 웹폰트를 이용해 사이트 제작을 합니다.
한글 폰트 : 스포카 한 산스
1. 폰트 다운로드 및 저장
다운로드 : https://spoqa.github.io/spoqa-han-sans/ko-KR/
사이트에서 KR 서브셋을 다운 받습니다.

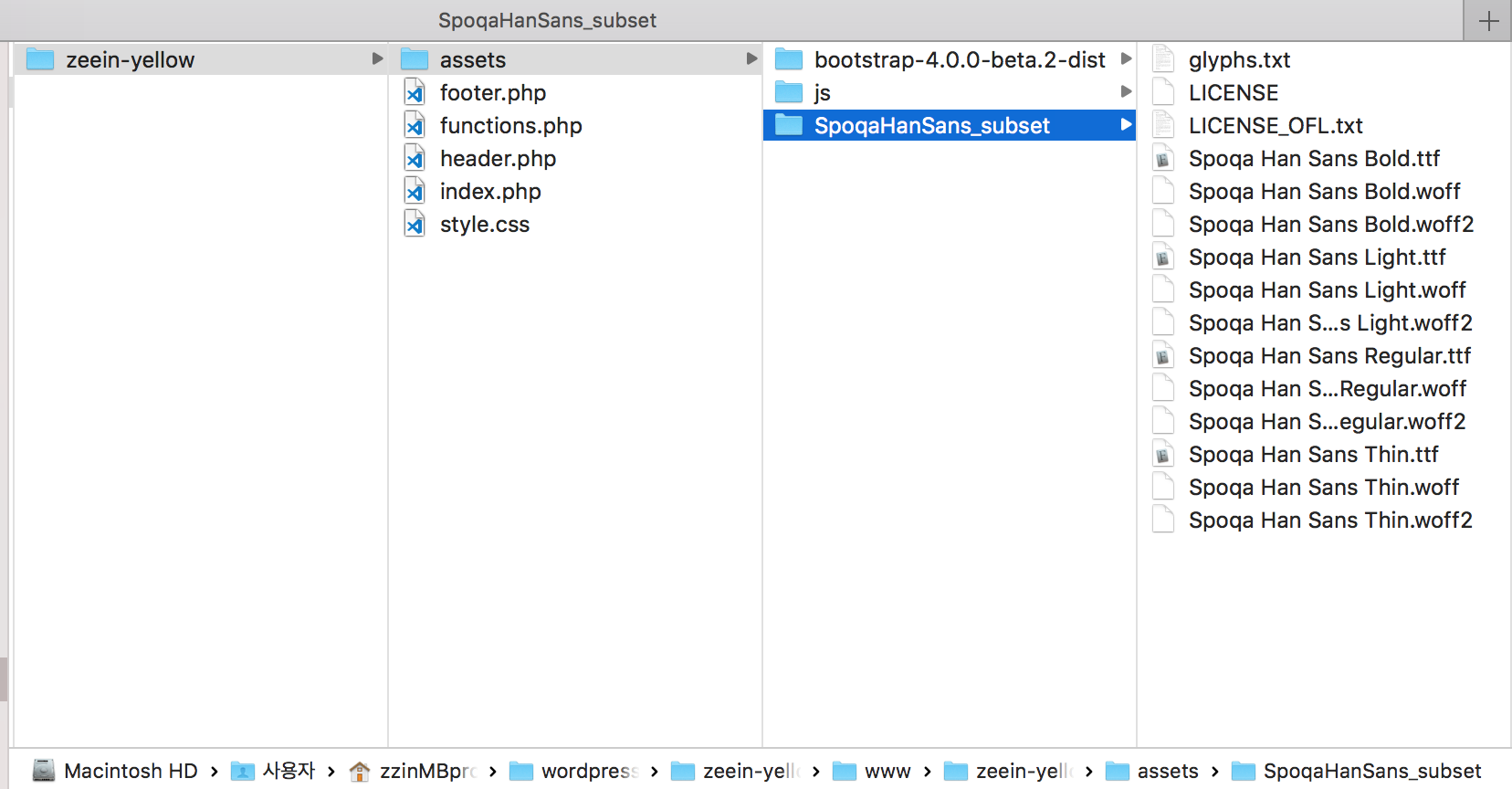
압축을 풀고 파일을 zeein-yellow > assets > font 폴더에 저장 합니다.

2. SpoqaHanSans-kr.css 파일 추가
저장 후에 해당 폴더에 SpoqaHanSans-kr.css 파일을 추가 해서 아래의 코드를 입력 합니다.
| @font-face { | |
| font-family: 'Spoqa Han Sans'; | |
| font-weight: 700; | |
| src: local('Spoqa Han Sans Bold'), | |
| url('./Spoqa Han Sans Bold.woff2') format('woff2'), | |
| url('./Spoqa Han Sans Bold.woff') format('woff'), | |
| url('./Spoqa Han Sans Bold.ttf') format('truetype'); | |
| } | |
| @font-face { | |
| font-family: 'Spoqa Han Sans'; | |
| font-weight: 400; | |
| src: local('Spoqa Han Sans Regular'), | |
| url('./Spoqa Han Sans Regular.woff2') format('woff2'), | |
| url('./Spoqa Han Sans Regular.woff') format('woff'), | |
| url('./Spoqa Han Sans Regular.ttf') format('truetype'); | |
| } | |
| @font-face { | |
| font-family: 'Spoqa Han Sans'; | |
| font-weight: 300; | |
| src: local('Spoqa Han Sans Light'), | |
| url('./Spoqa Han Sans Light.woff2') format('woff2'), | |
| url('./Spoqa Han Sans Light.woff') format('woff'), | |
| url('./Spoqa Han Sans Light.ttf') format('truetype'); | |
| } | |
| @font-face { | |
| font-family: 'Spoqa Han Sans'; | |
| font-weight: 100; | |
| src: local('Spoqa Han Sans Thin'), | |
| url('./Spoqa Han Sans Thin.woff2') format('woff2'), | |
| url('./Spoqa Han Sans Thin.woff') format('woff'), | |
| url('./Spoqa Han Sans Thin.ttf') format('truetype'); | |
| } |
3. main.css 파일 추가
사이트 스타일을 지정할 파일 main.css 파일을 assets > css 디텍토리에 저장하고 기본 스타일을 입력합니다.
| @charset "utf-8"; | |
| /* ========================================================================== | |
| 웹 ì ‘ê·¼ì„± | |
| ========================================================================== */ | |
| .screen-reader-text { | |
| border: 0; | |
| border: 0; | |
| clip: rect(1px, 1px, 1px, 1px); | |
| clip-path: inset(50%); | |
| height: 1px; | |
| margin: -1px; | |
| overflow: hidden; | |
| padding: 0; | |
| position: absolute !important; | |
| width: 1px; | |
| word-wrap: normal !important; | |
| } | |
| /* ========================================================================== | |
| í…스트 | |
| ========================================================================== */ | |
| body, | |
| button, | |
| input, | |
| select, | |
| optgroup, | |
| textarea { | |
| color: rgba(0, 0, 0, 0.65); | |
| background-color: rgba(222, 222, 222, 1); | |
| font-family: "Spoqa Han Sans", Helvetica, Arial, "Apple SD Gothic Neo", AppleSDGothic, "Malgun Gothic", Gulim, sans-serif; | |
| font-size: 16px; | |
| font-size: 1rem; | |
| line-height: 1.6rem; | |
| font-weight: 300; } | |
| .font__eng { | |
| font-family: "Open Sans", Helvetica, Arial, "Apple SD Gothic Neo", AppleSDGothic, "Malgun Gothic", Gulim, sans-serif; | |
| } |
영문폰트 : Opens Sans
1. 폰트 다운로드 및 저장
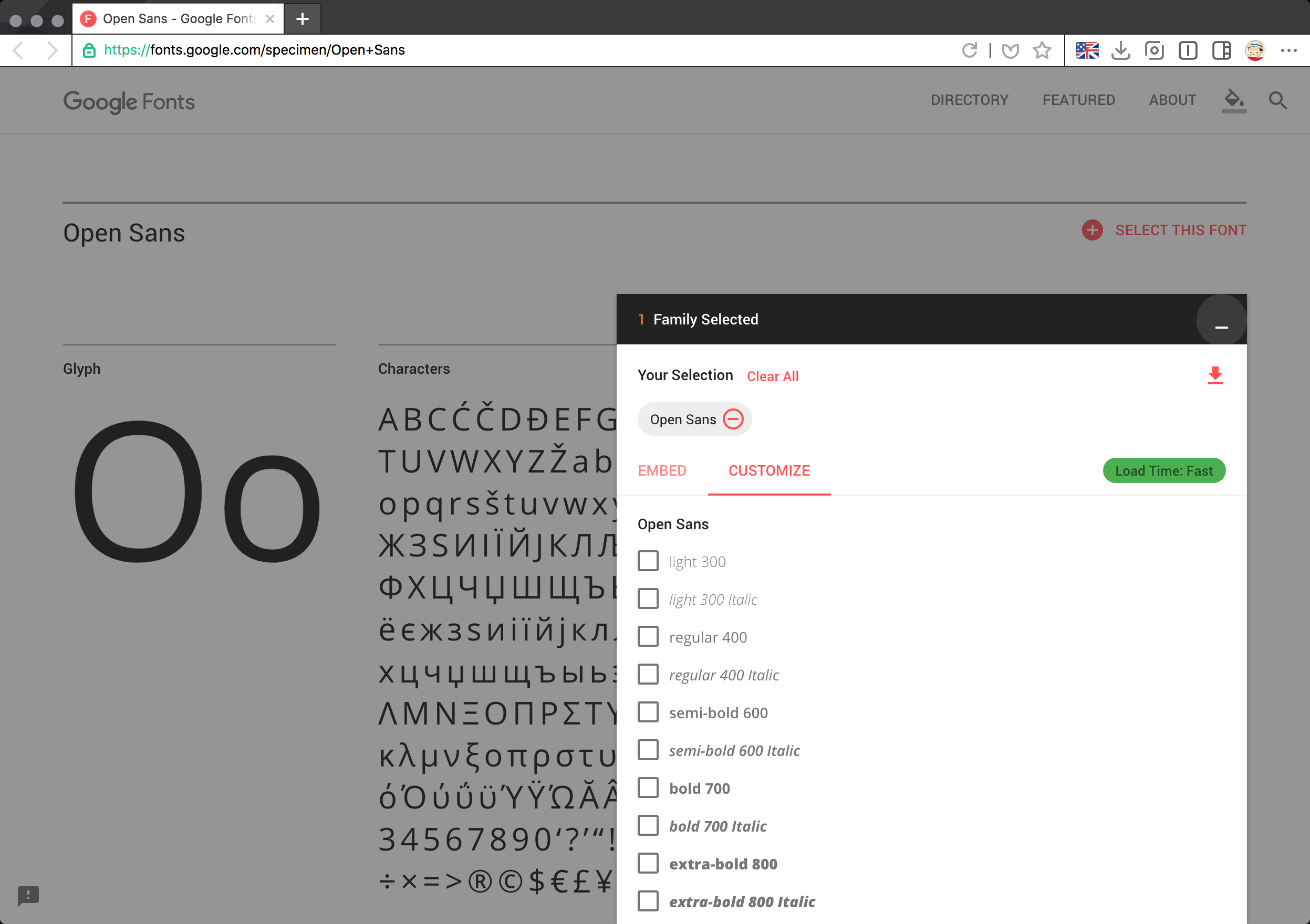
다운로드 : https://fonts.google.com/specimen/Open+Sans

위의 사이트에 방문해서 폰트를 다운로드 받으 후 압축 해제를 하면 italic 폰트가 함께 있는데 italic 폰트는 삭제 하고
2.폰트 다이어트
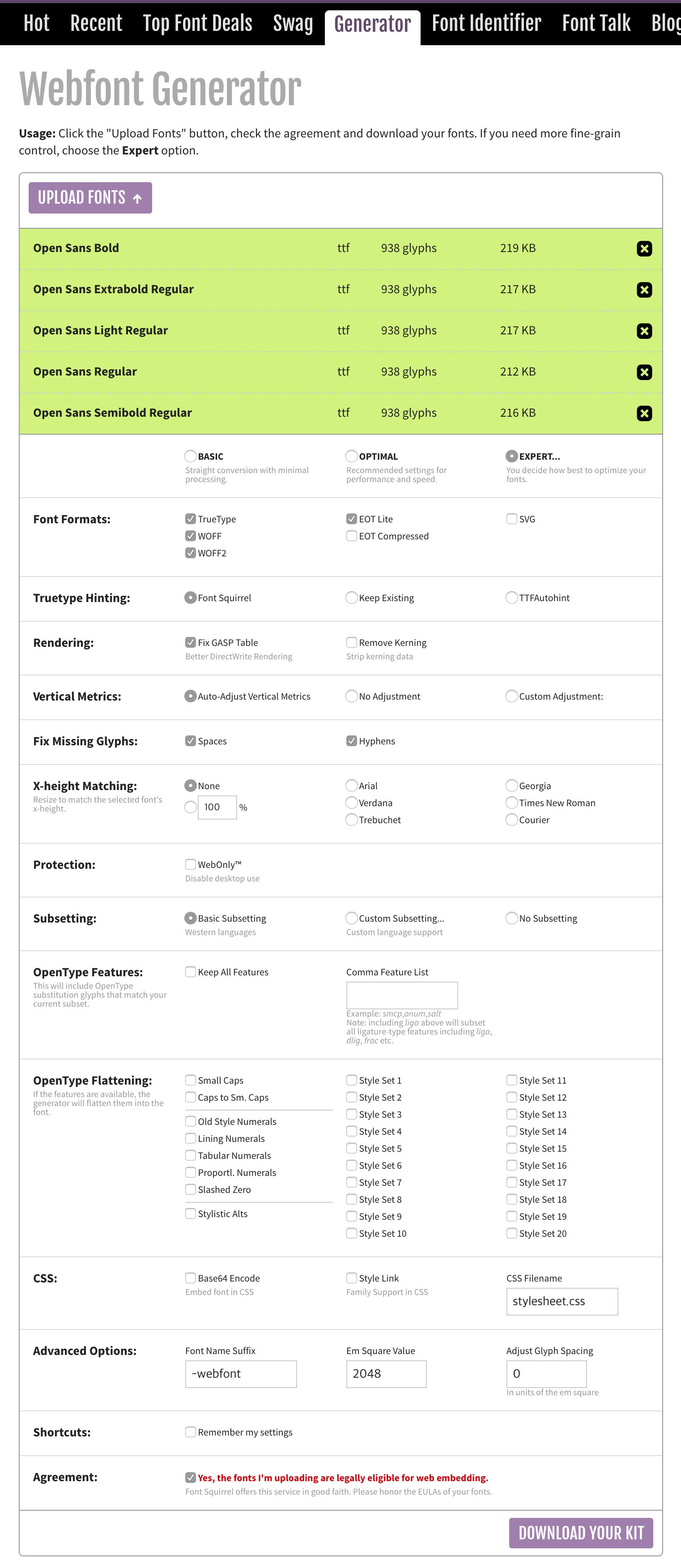
사이트 방문하기: https://www.fontsquirrel.com
다운로드 받은 ttf 파일을 woff, woff2, eot 웹폰트로 생성해주는 사이트로

위의 설정으로 다운로드 받으면 파일 크기가 1/4 ~ 1/5 정도로 줄어 있습니다.
이 파일들 또한 zeein-yellow > assets > font > OpenSans 폴더 안에 모두 저장 합니다.
파일 중에서 stylesheet.css 내용을 아래의 코드로 대체 합니다.(font-family, font-weight 부분을 일부 수정)
| /*! Generated by Font Squirrel (https://www.fontsquirrel.com) on November 11, 2017 */ | |
| @font-face { | |
| font-family: 'Open Sans'; | |
| src: url('opensans-light-webfont.eot'); | |
| src: url('opensans-light-webfont.eot?#iefix') format('embedded-opentype'), | |
| url('opensans-light-webfont.woff2') format('woff2'), | |
| url('opensans-light-webfont.woff') format('woff'), | |
| url('opensans-light-webfont.ttf') format('truetype'); | |
| font-weight: 300; | |
| font-style: normal; | |
| } | |
| @font-face { | |
| font-family: 'Open Sans'; | |
| src: url('opensans-regular-webfont.eot'); | |
| src: url('opensans-regular-webfont.eot?#iefix') format('embedded-opentype'), | |
| url('opensans-regular-webfont.woff2') format('woff2'), | |
| url('opensans-regular-webfont.woff') format('woff'), | |
| url('opensans-regular-webfont.ttf') format('truetype'); | |
| font-weight: 400; | |
| font-style: normal; | |
| } | |
| @font-face { | |
| font-family: 'Open Sans'; | |
| src: url('opensans-semibold-webfont.eot'); | |
| src: url('opensans-semibold-webfont.eot?#iefix') format('embedded-opentype'), | |
| url('opensans-semibold-webfont.woff2') format('woff2'), | |
| url('opensans-semibold-webfont.woff') format('woff'), | |
| url('opensans-semibold-webfont.ttf') format('truetype'); | |
| font-weight: 600; | |
| font-style: normal; | |
| } | |
| @font-face { | |
| font-family: 'Open Sans'; | |
| src: url('opensans-bold-webfont.eot'); | |
| src: url('opensans-bold-webfont.eot?#iefix') format('embedded-opentype'), | |
| url('opensans-bold-webfont.woff2') format('woff2'), | |
| url('opensans-bold-webfont.woff') format('woff'), | |
| url('opensans-bold-webfont.ttf') format('truetype'); | |
| font-weight: 700; | |
| font-style: normal; | |
| } | |
| @font-face { | |
| font-family: 'Open Sans'; | |
| src: url('opensans-extrabold-webfont.eot'); | |
| src: url('opensans-extrabold-webfont.eot?#iefix') format('embedded-opentype'), | |
| url('opensans-extrabold-webfont.woff2') format('woff2'), | |
| url('opensans-extrabold-webfont.woff') format('woff'), | |
| url('opensans-extrabold-webfont.ttf') format('truetype'); | |
| font-weight: 800; | |
| font-style: normal; | |
| } |
style.css, functions.php 파일 수정
테마 폴더의 function.php 파일을 수정합니다.
| <?php | |
| if ( ! function_exists( 'zeein_yellow_setup' ) ) : | |
| function zeein_yellow_setup() { | |
| register_nav_menus( array( | |
| 'primary' => esc_html__( 'Primary', 'zeein-yellow'), | |
| ) ); | |
| } | |
| endif; | |
| add_action( 'after_setup_theme', 'zeein_yellow_setup' ); | |
| function zeein_yellow_scripts() { | |
| // css | |
| // style.css | |
| wp_enqueue_style( 'zeein-yellow-style', get_stylesheet_uri() ); | |
| // css: bootstrap | |
| wp_enqueue_style( 'zeein-bootstrap.min', get_stylesheet_directory_uri() . '/assets/bootstrap-4.0.0-beta.2-dist/css/bootstrap.min.css', array(), 'v4.0.0.beta2' ); | |
| // css: main.css | |
| wp_enqueue_style( 'zeein-main', get_stylesheet_directory_uri() . '/assets/css/main.css', array(), 'v1.0' ); | |
| // script | |
| // jquery | |
| wp_enqueue_script( 'zeein-jquery.min', get_stylesheet_directory_uri() . '/assets/js/jquery-3.2.1.min.js', array(), 'v3.2.1', false ); | |
| // bootstrap | |
| wp_enqueue_script( 'zeein-popper.min', get_stylesheet_directory_uri() . '/assets/bootstrap-4.0.0-beta.2-dist/js/popper.min.js', array(), 'v 1.12.3', true ); | |
| wp_enqueue_script( 'zeein-bootstrap.min', get_stylesheet_directory_uri() . '/assets/bootstrap-4.0.0-beta.2-dist/js/bootstrap.min.js', array(), 'v4.0.0.beta2', true ); | |
| } | |
| add_action( 'wp_enqueue_scripts', 'zeein_yellow_scripts' ); | |
| ?> |
20: main.css 파일을 추가
테마 폴더의 style.css 파일을 수정 합니다.
| /* | |
| Theme Name: zeein yellow | |
| Theme URI: blog.d1p2.com | |
| Description: zeein yellow theme | |
| Version: 1.0 | |
| Author: zeein | |
| Author URI: http://blog.d1p2.com | |
| */ | |
| @charset "utf-8"; | |
| /* font : kor */ | |
| @import url('./assets/font/SpoqaHanSans_subset/SpoqaHanSans-kr.css'); | |
| /* font : eng */ | |
| @import url('./assets/font/OpenSans/stylesheet.css'); |
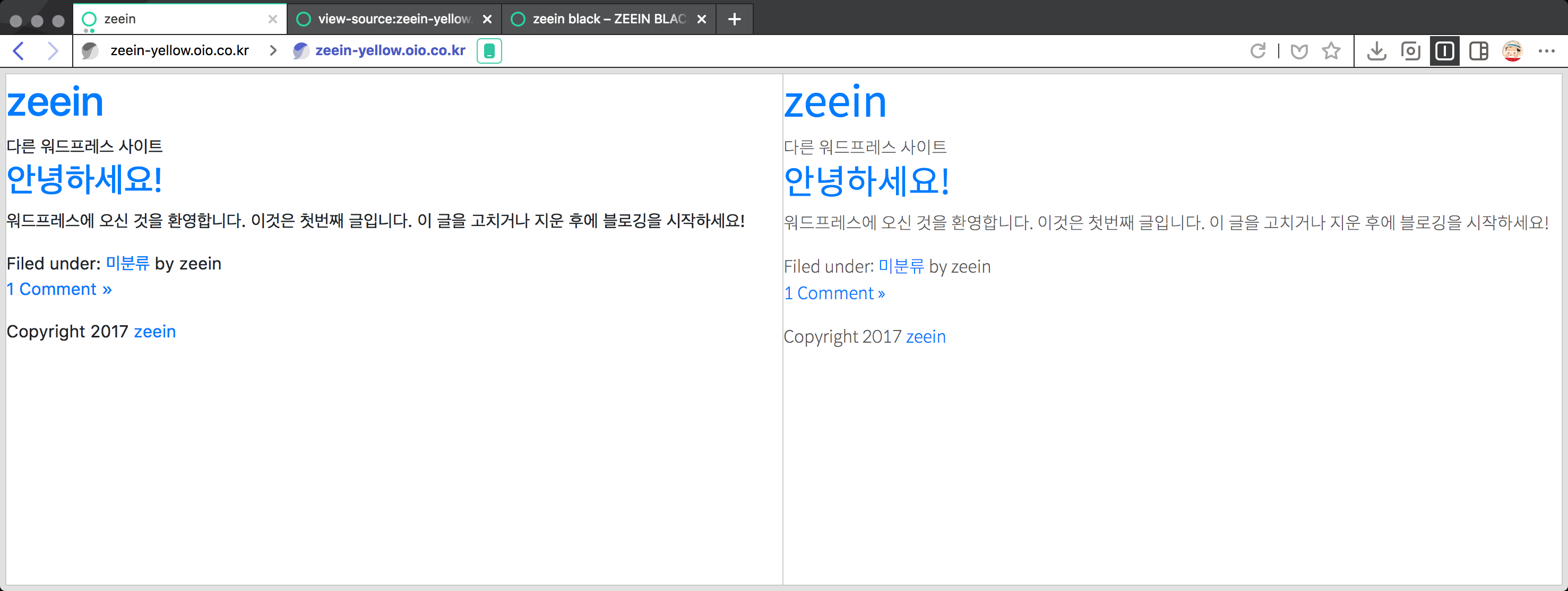
사이트에 접속해서 한글, 영문 웹폰트가 제대로 로딩 되고 있는지 테스트 합니다.

지금까지의 작업이 정상적으로 되었다면 이미지 우측의 화면처럼 사이트에 폰트가 적용된 것을 확인 하실 수 있습니다.