
Advanced Custom Fields 는 테마 개발을 하면서 커스텀 필드를 추가시에 정말 강력한 매력을 발휘하는 플러그인 입니다.
플러그인 사이트를 방문해 보면 메뉴얼 정리와 샘플 코딩이 잘 되어 있어서 쉽게 따라할 수 있습니다.
그럼 zeein-yellow 테마의 포트폴리오와 팀원 소개 부분에 사용될 필드를 추가 하는 작업을 따라 해 보면서 플러그인의 기능을 익혀보도록 하겠습니다.
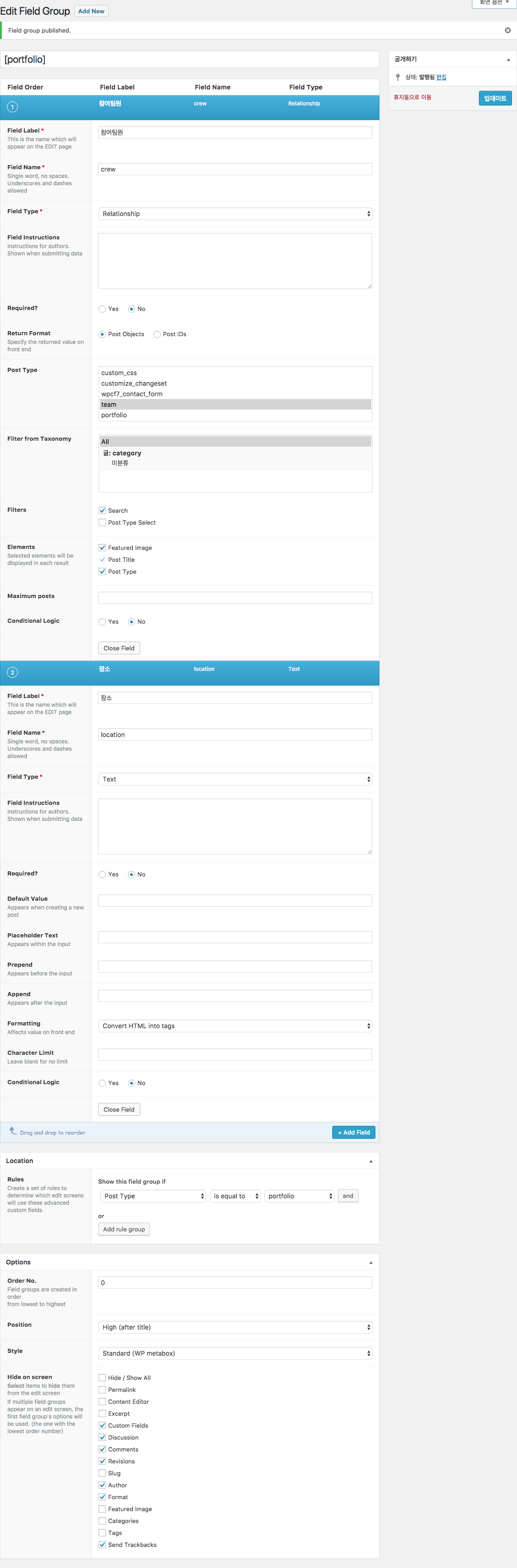
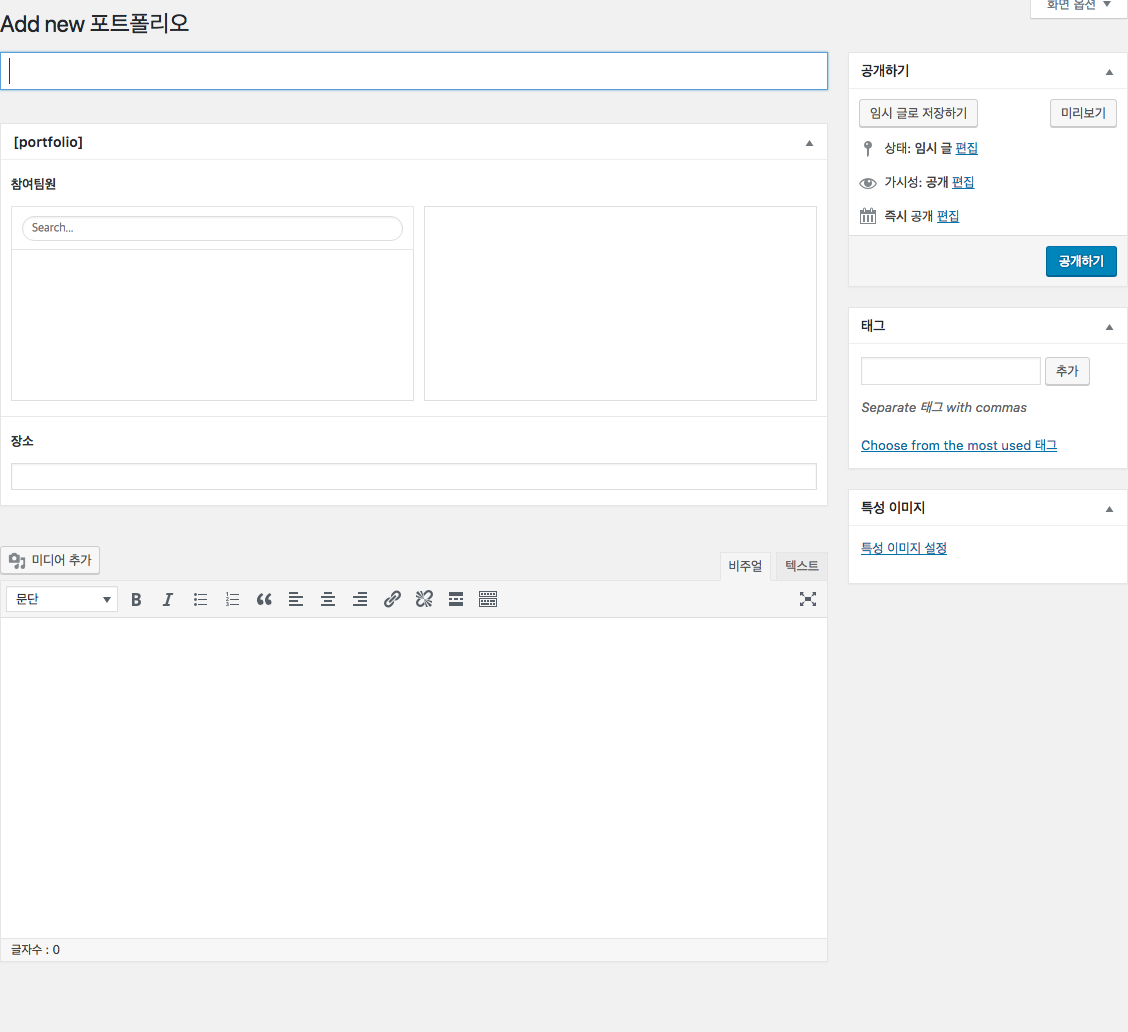
Cutom Fields 추가 화면에서 제목은 [portfolio]

- 첫번째 field는 참여인원 / crew / Relationship 을 입력하고
- 두번재 field는 장소 / location / text 를 입력 후
Location Rules 에서는 Post Type > is equal to > portfolio
나머지 항목 및 Options은 이미지와 같이 선택 후 저장을 합니다.
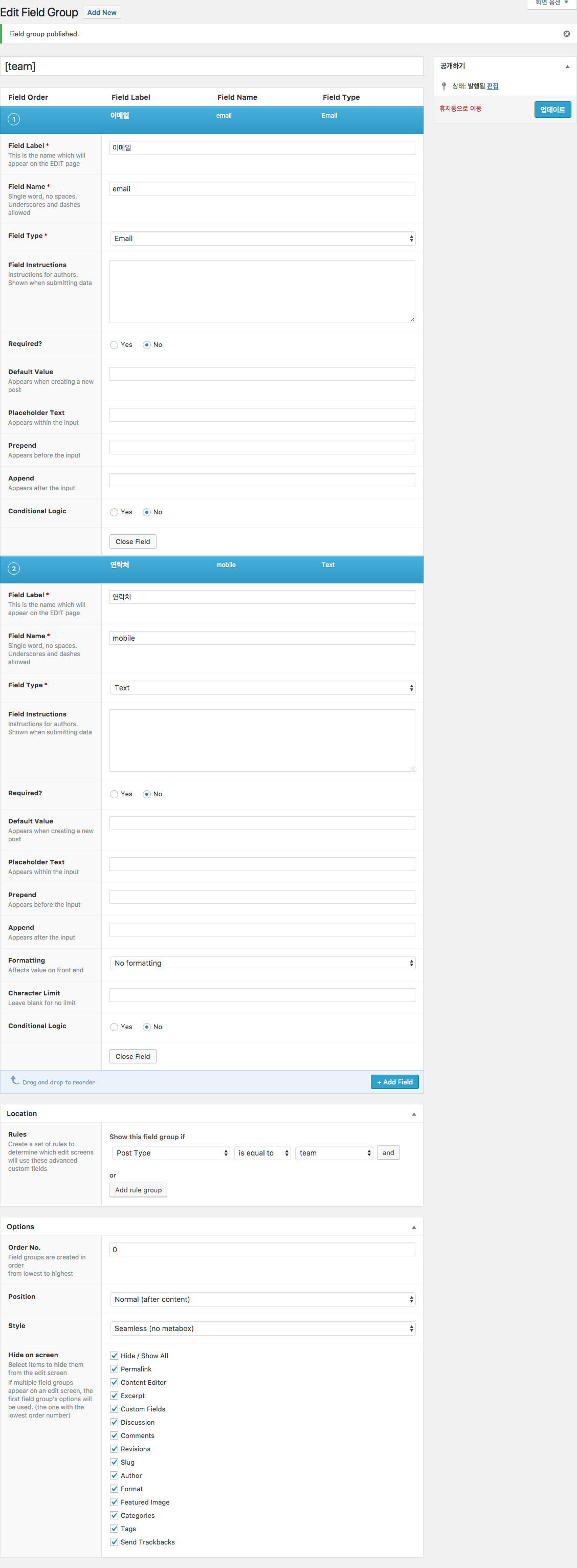
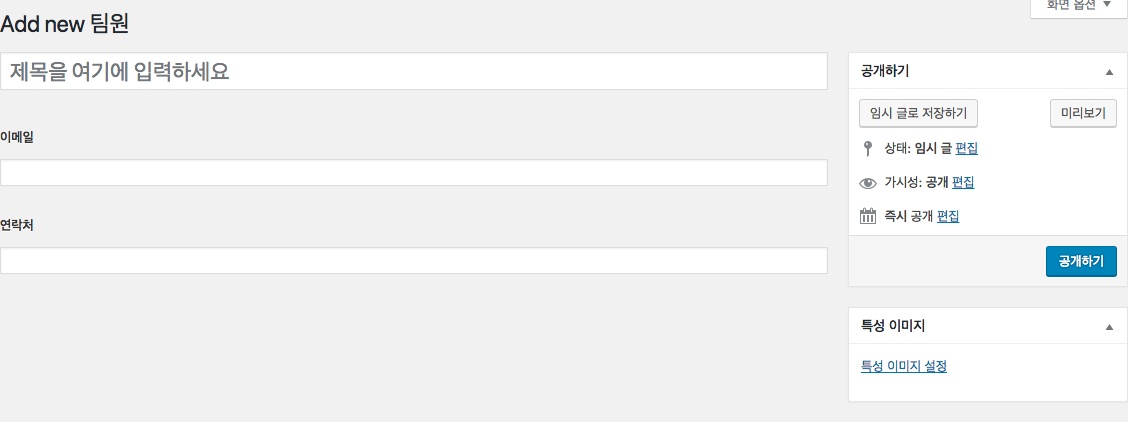
이번에는 팀원의 필드도 추가 하도록 하겠습니다. 제목은 [team] 으로 입력 하고

이메일과 연락처 필드를 추가 하고 나머지는 위의 이미지와 동일하세 세팅을 하고 저장을 합니다.
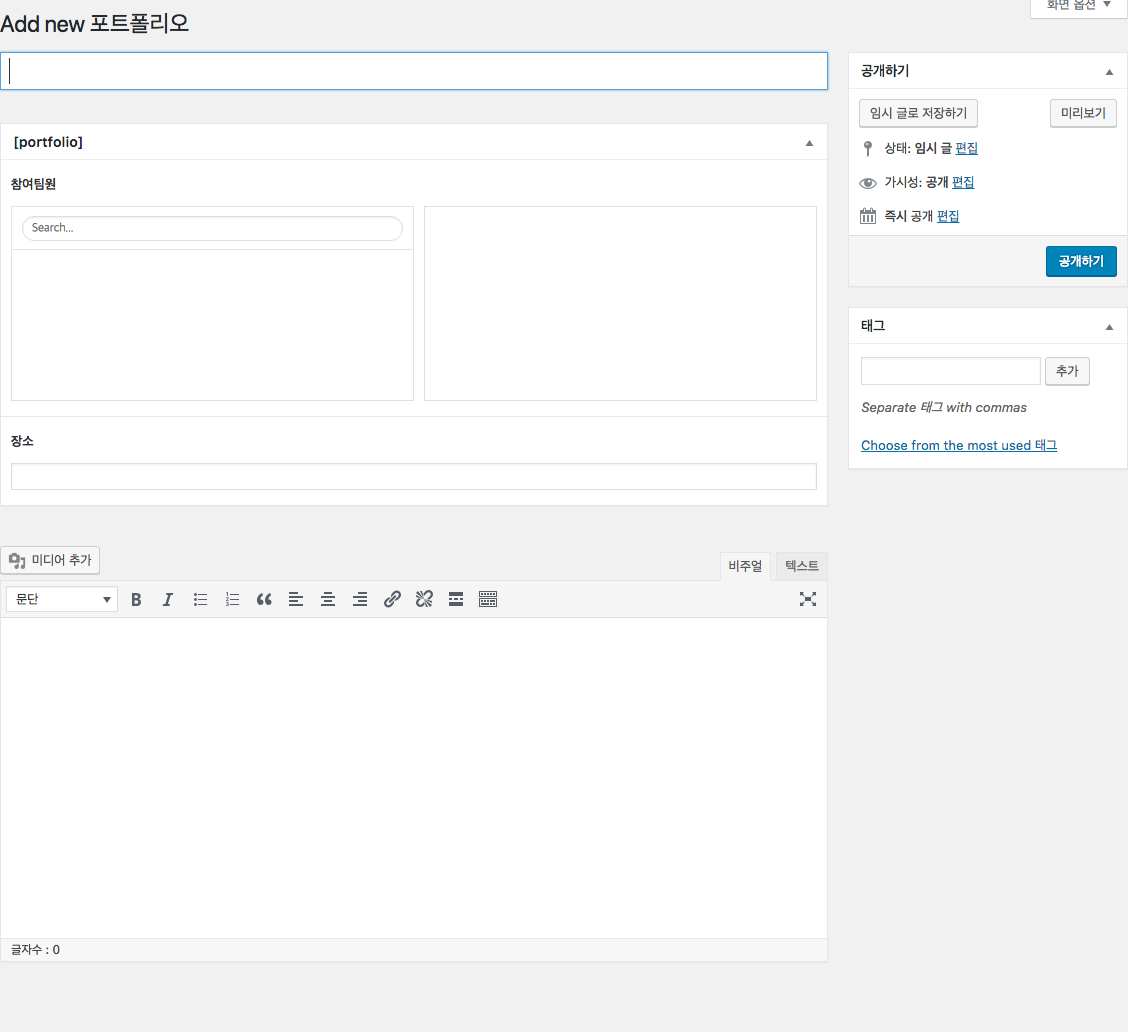
두개의 커스텀 필드를 추가 하고 관리자 메뉴 중 팀원, 포트폴리오 를 클릭하고 새글 쓰기를 누르면 지금까지 알고있던 입력 페이지와는 전혀 다른 페이지가 보일 거에요.
그렇습니다. 드디어 자체 제작 테마의 꽃인 커스텀 필드가 추가 된 걸 확인 할 수 있습니다.
포트폴리오 화면이 아래와 같이 나오면 우선 성공 ^^

그런데 왜 우선 성공일까요? ? ? ?
잘 보면 특성 이미지(Featured Image) 를 저장할 수 있는 우측 화면이 없습니다. ㅠㅠ
화면 옵션부분을 봐도 특성 이미지를 체크 할 수 있는 항목이 없습니다. ㅠㅠ
이게 자체 테마의 매력이라면 매력(?) 일 수 있는데요.
한단계 한단계 만들어 가고 조립해 가는 느낌이랄까요? ^^
커스텀 포스트에 특성 이미지를 사용하겠다고 functions.php 파일에 등록을 해줘야 하는에 아직 등록이 되지 않아서 노출되지 않는 것이 당황하지 마시고
functions.php 파일의
if ( ! function_exists( 'zeein_yellow_setup' ) ) :
add_theme_support( 'post-thumbnails' );
function zeein_yellow_setup() {
register_nav_menus( array(
'primary' => esc_html__( 'Primary', 'zeein-yellow'),
) );
}
endif;
add_action( 'after_setup_theme', 'zeein_yellow_setup' );
4 line: add_theme_support( ‘post-thumbnails’ );
추가 후 저장하고 포트폴리오 새글쓰기 화면을 새로 고침 하면 아래와 같이 특성 이미지 항목이 나오는 것을 확인 하실 수 있습니다.

이 화면을 보면 뭔가 뿌듯함이 느껴지지 않으시나요?
무언가 만들어 지는 느낌이랄까? ㅎㅎ
음 그럼 팀원 페이지는 어떤지 확인 해 보겠습니다.

간단하죠? ^^
여기까지 제대로 따라 하셨다면 포트폴리오와 팀원의 필드 추가 작업은 무사히 마치신 겁니다.
앞으로 팀원과 포트폴이오에 임의이 데이터를 넣을 건데 위에서 눈치가 빠른분들은 아시겠지만 포트폴리오의 경우 어떤 팀원이 작업을 했는지 팀원을 선택 할 수 있는 필드가 있습니다.
이 얘기는 포트폴리오 입력전에 팀원을 먼저 입력해야 한다는 뜻이기도 하구요.
그럼 임의의 데이터를 마구 마구 입력 하겠습니다.
단 팀원의 이미지는 정사각형으로 600 X 600 사이즈로 저장해 주시기 바랍니다.
일일이 입력하는 것도 재미있지만 지루하시면 아래 첨부 파일을 다운 받아서 사용 하셔도 됩니다. ㅎㅎ
워드프레스의 도구 > 가져오기 > WordPress 를 이용해서 한번에 내용을 채울 수 있습니다.