Bootstrap 다운로드
Bootstrap 사이트를 방문해서 최신버전을 다운로드 받습니다.
부트스트랩을 이용하기 위한 방법은 2가지가 있습니다.
- 직접 다운로드 받아서 사용하는 방법
- CDN 서비스를 이용해서 사용하는 방법
또한 워드프레스에 적용하는 방법도 2가지가 있는데
- html 코드에 직접 입력 하는 방법
- functions.php 파일을 이용하는 방법
어떤 방법으로 해도 상관은 없지만 CDN 서비스를 이용해야 하는 방법은 인터넷이 안될 경우(로컬 서버)에는 테스트 할수 없으므로 직접 다운로드 + functions.php 파일을 이용해서 Bootstrap을 워드프레스 프레임워크로 사용하는 방법에 대해 알아보겠습니다.

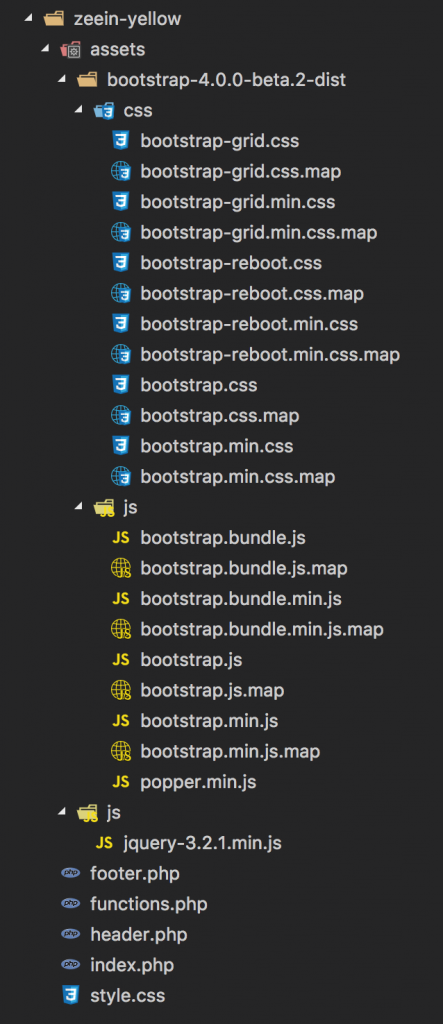
다운로드 받은 bootstrap 파일 압축을 푼 후 테마 폴더(zeein-yellow)의 assets(폴더 생성) 폴더에 복사 합니다.(bootstrap-4.0.0-beta.2-dist 폴더 그대로 사용)
해당 폴더의 내용은 이미지와 같이 css 파일과 js 파일이 폴더 별로 그룹화 되어 정리되어 있습니다.
jquery 다운로드
또한 bootstrap의 js 파일들은 jquery로 되어 있으므로 jquery 파일도 다운로드 받아서 assets > js 라는 폴더에 저장을 합니다.
popper.min.js 다운로드
마지막으로 popper.min.js 파일도 bootstap 이용시에 필요한 파일이므로 다운로드 받아서 assets > js > bootstrap-4.0.0-beta.2-dist > js 폴더에 저장 합니다.
순서대로 다운로드 받아서 테마 폴더에 저장을 했다면 이미지와 같이 정리가 되어 있어야 합니다.
이제부터 다운로드 받은 파일들을 워드프레스 테마 파일에 적용하는 과정을 진행 할텐데 소스코드를 복사해서 진행하는 방법보다는 시간이 걸리고 번거롭더라도 소스를 보며 직접 입력 하면서 테마를 만드는 것이 기억에도 오래 남고 오류 발생시 해결 하는 능력도 키울 수 있습니다.
wp-config.php 파일 내용 중 define('WP_DEBUG', false); 부분을 검색해서 define('WP_DEBUG', true); 로 변경해 놓으면 좀 더 쉽게 오류에 대처 할 수 있습니다.